
デザイン初学者がUIトレースを1ヶ月続けてみた
こんにちは、今回がはじめてのnote投稿になります!
タイトルにもある通り、今日はTwitterにて8月に行なっていたUIトレースについて感じたことをまとめていきます。
デザインの勉強を始めたばかりで、どうやって勉強しよう?と悩んでいる人や、最近だとCocoda!に登録してUIデザインの勉強をしてみようかな...と思っている人の参考のひとつにでもなれば嬉しいです。
あくまでも自分なりの見解であり初心者目線で書きますので、どうぞ暖かい目でご覧になってください...。(アドバイス随時受け付けてます!)
そしてかなり迷ったのですが、この記事ではトレースしたものだけでなく、アウトプットしたものも全部載せます。プロのデザイナーさんが見たらツッコミどころ満載の作品ばかりだと思いますが、同じような境遇の方の励みになればと思って、、、、では目次です。
目次
1. UIトレースを始めたきっかけ
2. 最初の10日間
3. 途中の10日間
4. 最後の10日間
5. UIトレースを続けて思ったこと
6. まとめ
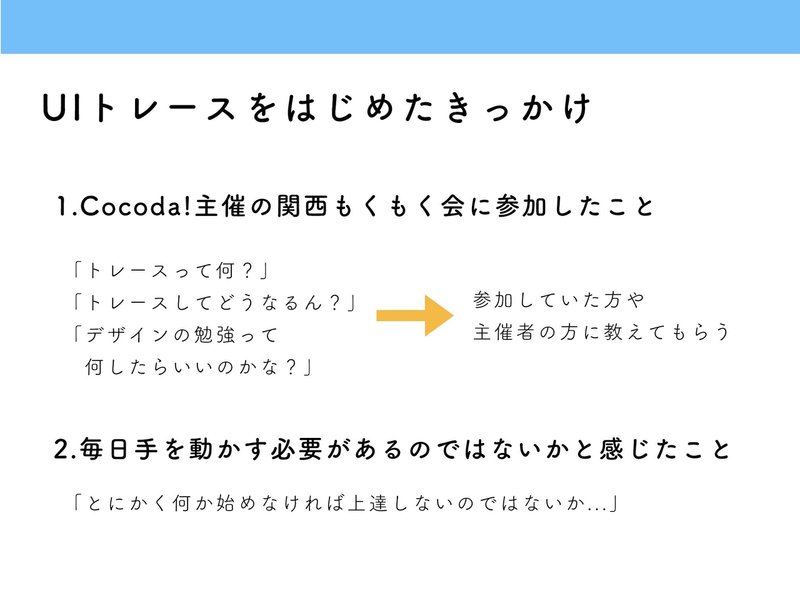
1. UIトレースを始めたきっかけ
私のことを簡単に話すと、6月末までは銀行で働いていました。
色々あって、好きなことを仕事にする!との思いでデザイナーになる決意をし、現在はデジハリで勉強しつつ、9月からは転職活動もぼちぼちとし始めている...というところです。だいぶざっくりです。笑
そんなこんなで、UIトレースをやろうと思ったきっかけは大きく2つありました。

ひとつめは、7月に入って右も左も分からなかった時に、たまたま見つけたCocoda!主催の関西もくもく会へ参加したことです。その頃Cocoda!はトレースとカイゼンが中心のサービスだったのですが「UIトレースってそもそも何?」「トレースをしてどうなるん?」レベルで参加した私は(まじです)、そこで基本的なことを教えてもらいました。
その頃デザイン界隈の知り合いが一人もおらず、知識もほぼ皆無の状態で行ったのですが、皆さん優しく丁寧に教えてくれて、今思うと本当に行ってよかった....。
ふたつめは、デザイナーになりたいと思ったきっかけの会社の説明会がたまたまあって、そこでお話されていたエンジニアの方が「とにかく色々作って手を動かすことが大切」とおっしゃっていたんです。
「UIトレースってよくわからないけどみんな大事って言ってるし、毎日手を動かしてたら何か分かることがあるんじゃないかな〜〜〜〜」
そう思ったのがちょうど7月の終わりだったので、じゃあキリのいい8月から始めてみよう!と決意しました。
2. 最初の10日間
さぁ、いよいよトレース月間の始まり始まり。
繰り返しますが、UIやトレースに関する知識は全くなかったので、まずはそれに関するnoteの記事を読み漁りました。一部紹介します。
・UI/UXデザイナーを目指す若手に知っておいて欲しいこと (https://blog.tsubotax.com/n/n30a70afd1f0c)
・11 UIトレースの良さと足りないところ (https://note.mu/design_school/n/n23c8b008b9ca)
・(デザイン初心者向け)メルカリのデザインチュートリアルを作ってみた(ホーム画面UI編)
(https://note.mu/co_co_d3/n/n4e910ec83b60)
・BAKEのWEBサイトをトレースしてみた (https://note.mu/milkyway_24/n/ne29570a7c019)
・タブバーに項目名は必要かどうかの境界線を探ってみた (https://note.mu/yusuke_27/n/n5c8496509836)
これを読んだ時の私の心の声 ↓↓
(((レ、レベル高い。今すぐなれる気がしない。でもこんな考え方や考察ができるようになりたい!)))
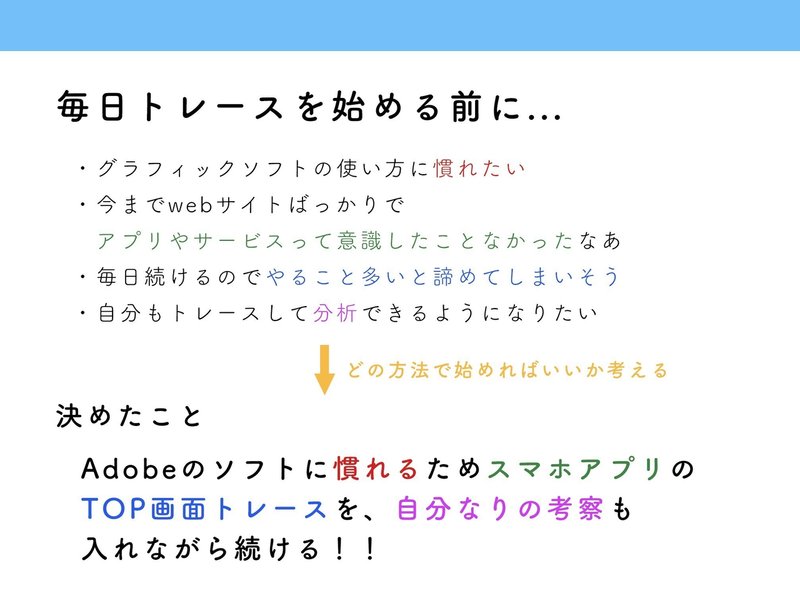
なのでとりあえず、単に始めるのではなく、どんな目標で、どんなやり方で、最終的にはどうなっていたいのかをまず考えました。

思ったことを書き出して、それらを実現するために一番効率の良さそうな方法はなんだろうなと考えてみました。
(アプリも本当は画面遷移を見るために色々なページを見て考察しなければとも思ったんですが、画面数が多いと途中でリタイアしてしまいそうだし、色々なアプリを見て比較もしたかったので、諦めました...。)
こうしてスマホアプリのTOP画面のみのトレースを続けるに至ります。

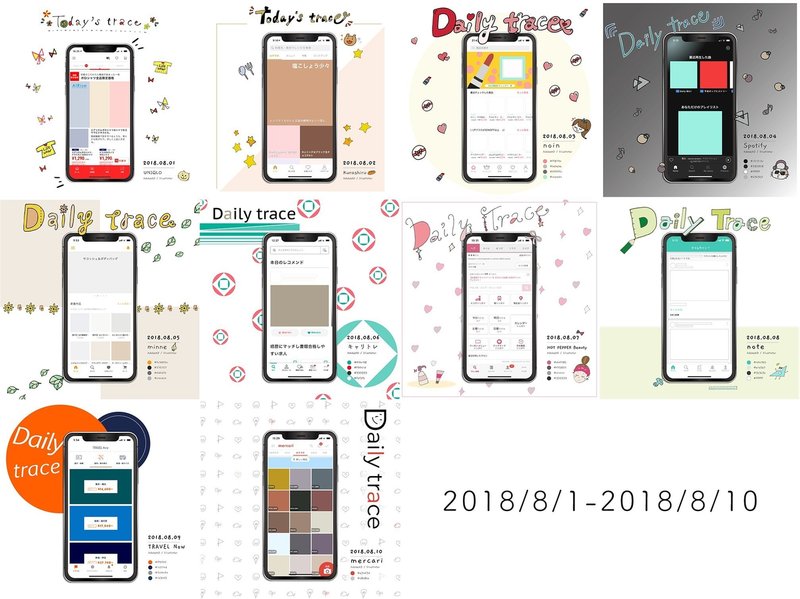
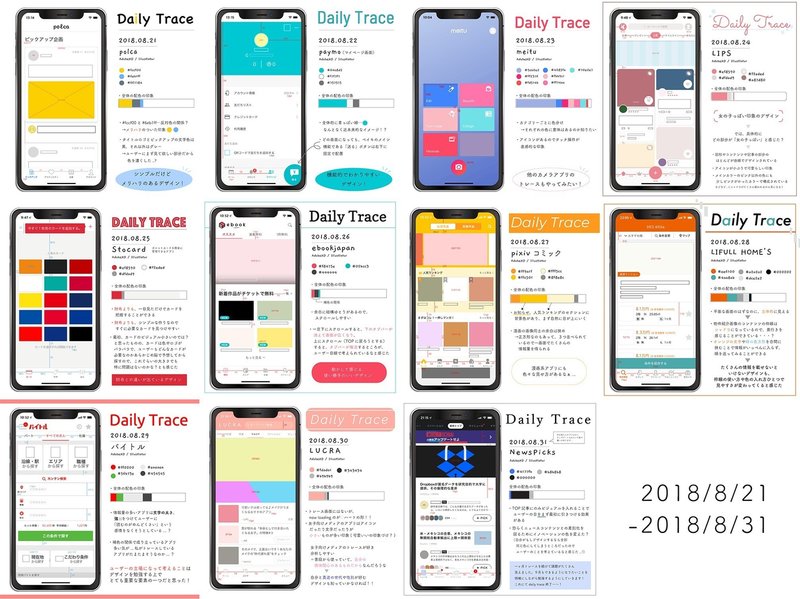
これが1日目〜10日目のトレースです。AdobeXDをはじめて使って、ぐぐりながらなんとかトレース→Illustlatorで画像にするというやり方で進めてみました。
しかしトレースしたところで「このアプリはこういう意図だなふむふむ。」といった分析がどうしてもできませんでした。
悔しくなった(?)私は、トレースした余白に自分が何となく思ったイメージをビジュアルにして一枚の画像に仕上げました。
絵や文字を描いたりするのは楽しかったので、今日はなんのアプリにしようかなと考えるのが日々の日課になっていきました。
(ちなみに絵は、紙に書いたものをイラレのライブペイント機能を使ってデジタルに落とし込んだものです。この記事を参考にしました。)
3. 途中の10日間

これが11日目〜20日目のトレースです。しかしこのあたりから、「このやり方のままではまずい」と思うようになってきます。
と思ったきっかけは、Cocoda!の新サービスに向けてのテストユーザーに参加したことでした。
現状のCocoda!のサービスとはほとんど変わらない内容で約1ヶ月参加させていただきました。サービスの詳しい内容はこちらに分かりやすく書かれています〜。
この記事もすごく分かりやすく書かれています!
この頃トレースだったり、何かを本を読んだりでのインプットしかしてこなかった私は「実際につくる」アウトプットを1回もしたことがないのに気づきます。
はじめて内容を見たとき、できるのか、これ...と正直なところ思いました。
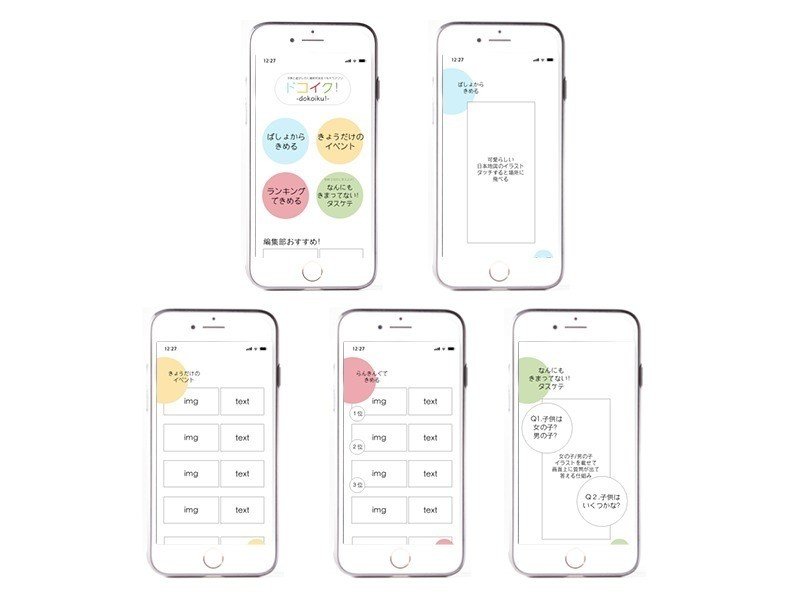
でも一回くらいチャレンジしてみよう!そう思って、90分ぴったり測って企画〜デザインまでやってみました!ちなみにこれもAdobe XDで作成です。
それがこちら!どーーーん

やばいですね。お蔵入りですねこれは。
子供の遊びに行く場所を気軽に探せるサービスを作ったのですが、タブバーのアイコンは考えてないし、イメージが全然人に伝わらないし、画面作ってみたけど、どこ押したらいいか分からない画面設計だし...。
結構頭も時間も使ったはずなのに、ここまでのものしかできないのかと、いい意味で自分の今のレベルが知れました。と同時に、他の人が作った作品も見ながら「次は今よりもっとましなの作るぞ!」と思ったりもしたり。
この頃から、UIトレースの取り組み方にも変化が訪れてきます。
このアプリ、ボタン押すところ分かりやすいなぁ、字が多いのに読みやすいなぁ、などなど。
自分がアウトプットをしたことで、できていないことが浮き彫りになり、インプットした内容が前より入りやすくなってきた感がしたのです(語彙力)。
そして1回目から何日か経った頃に2回目の挑戦です。

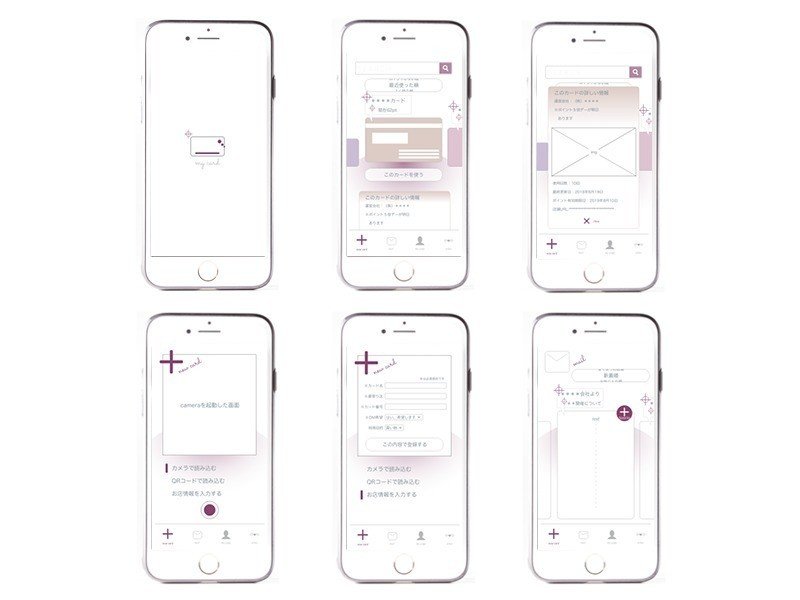
ポイントカードを気軽に探せるアプリを作ってみました。
前回よりターゲットも機能も絞って、シンプルに作るよう意識してみました。色も女性目線で考えてみたりして、これも全体的に色が薄かったりと言い出したらキリがないほど反省点がありますが、前回より少しでも自分が思考できるようになったのが嬉しくて「次はもっといいものつくりたい!!」と勝手に燃えてきました。
4. 最後の10日間

こちらが最後の10日間のトレース。
アウトプットをしてきたこともあり、どんな印象を持ったかとか、ここがいいな!と思ったところはなるべく言葉で表現するようにして、考えながらトレースするように意識しました。
前回ポイントカードのアプリを作ったので、実際のアプリをトレースしてみて自分が作ったものと違いを考えてみたりと、色々と試行錯誤していました。
そして3回目の挑戦がこちら。

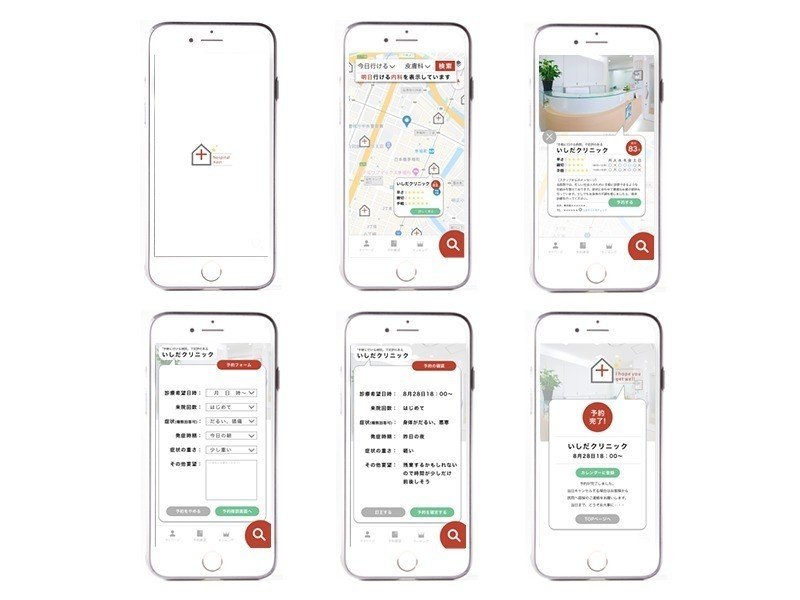
気軽に病院を探せるアプリです。
忙しい人でも片手で気軽に病院探し&予約でがきたらなと思って作りました。前回の反省を生かし、全体的なビジュアルも2回目よりぱきっとさせてみたりしました。
そしてそしてラスト4回目。
確か8月28日とかそのあたりだったと思います。

理想の家探しサービス、さらにその後同じ建設会社で建てた人たち同士が繋がれるようにチャット機能をつけてコミュニティを築ける、長く使ってもらえるサービスを考えました。(もっと背景とかあるんですが、長くなるので手短に...)
ど、どうでしょう......1回目より...ほんのちょっと、ましになったのでは、、、(と思っていいでしょうか...。)
もちろん自分ではデザイン力も基本的なところからまだまだ不足してると感じてますし、フィードバックもしてもらったのですが実際の行動に結び付けていくUI設計のところに関して深く考えられてなかったなと思うので、これからも改善していかない点は山積みだと自覚している上で載せています...!
こんな感じでトレースとUIデザインの練習を交互にしながら1ヶ月過ごしました!
5. UIトレースを続けて思ったこと
デザイン初学者の身ではありますが、UIトレースを続けて思ったのはインプットとアウトプットのバランスは大事だなということです。
デザインの勉強は調べたらたくさんのやり方があるし、本もたくさんあります。しかし手を動かす練習→アウトプット→反省を繰り返さないと、「次はこうなれるようにしたい!」といった気持ちが湧いてこないので、これから先もこの2つをバランスよくできるようにしたいなと感じました。

今回アウトプットとして取り組んでいたCocoda!のサービスも、正直はじめてみた方は、ちょっと初心者にはハードル高いのでは、と思う方もいるかもしれません。が、分からないなりに取り組んでみて、やり終えた時には自分ができた部分できてない部分が明確に分かるサービスだと思うので、とりあえずまずは一回挑戦してみることが大事なのではないかなと思います!
もちろん私も一回目は分からないことだらけでしたが、聞いたらすぐに教えてくれますし、記事なんかもたくさん共有してくださったので、どんどん分からないことは聞いて大丈夫だと思います!
※ちなみにこの記事全体的にCocoda!のこと激推しですけど、運営さんにこんな記事書いて!とか一切言われてないです!自分の意志です。笑
そして、自分がつくったものを思いきって人が見れるところにおいておくと、誰かがフィードバックしてくれることがあります...。なので自分で作った作品はどんどん載せていいんじゃないかなと思います。
デザイン初学者にとって他者からアドバイスしてもらうことは本当にありがたいことです。
今回トレースしたものを発信していたのですが、こんな分析方法があるよ〜とかこんな本おすすめだよ〜とかこうゆう観点から見てみたら〜など、たくさんアドバイスをいただけて、本当に感謝しています。1ヶ月続けて良かったと思います。
6. まとめ
改めて、今回私はアプリのTOP画面を1ヶ月毎日トレースしてUIデザインのアウトプットの練習をするという方法で勉強しました。
ですが今日はこれと同じ勉強方法でやってみて!超おすすめです!と言って締めくくりたいのではありません(もちろん全く同じ方法で勉強してもらうのも大歓迎です...が、ぶっちゃけると他にもっと効率のいい勉強方法があると思います!笑)。
デザインを学ぶ方法は無数にある中で、自分がどうなりたいのか、何ができるようになりたいのか、じゃあそのためにどうすればいいのかを考えて勉強することが大事なんじゃないかな〜ということを、自分の事例を交えながら、言ってみたかったんです...。
目的や目標を決めてそのためにどうすればいいか考えると、一人一人のそれぞれの勉強方法が出てくるのではないのでしょうか。(逆にこんな勉強方法あるよ!って教えてくれる方がいたら、ぜひ教えてください!)
今はデザイナーの方達が記事でたくさんのことを発信してくださったり、デザイナーになることを応援してくれる様々なサービスがあります。とってもとってもありがたい時代だと思うので、それらをうまく使いながら、少しでも早くデザイナーと名乗れるよう、
同じ初学者の方、一緒に頑張っていきましょう〜!!
↑これが言いたかった
補足:生意気にこんなの書いてしまいましたが、自分はただいま絶賛転職活動中の身です。またいい報告ができるようこれからも頑張りますっ。
この記事が気に入ったらサポートをしてみませんか?
