Google Chrome Labsが公開したWebPにも対応する画像圧縮Webアプリ「Squoosh」を使ってみた

Google Chrome Labsが、オープンソースで誰でも利用が可能な画像圧縮Webアプリ「Squoosh」を公開しました。Googleが開発した静止画フォーマット「WebP」に対応して高い圧縮率を実現しているというSquooshでどのぐらい画像ファイルの容量を小さくすることができるのか、実際にやってみました。
?? https://t.co/sCMU33lR1G - make images smaller using best-in-class codecs, right in the browser.
— Jake Archibald (@jaffathecake)
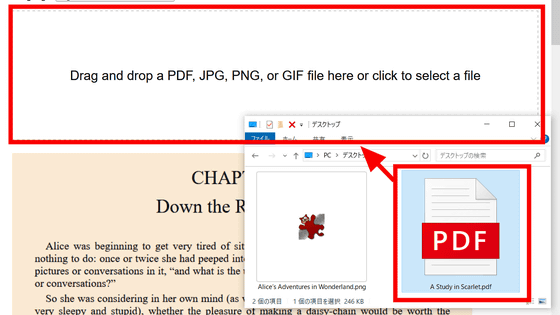
Squooshの使い方は極めて簡単で、以下のリンク先にブラウザからアクセスするだけ。ホーム画面に画像をドラッグ&ドロップで読み込ませるか、「Select an Image」をクリックして画像ファイルを指定すれば、ファイルがアップロードされて変換する準備が始まります。なおこの時、プライバシーのページの記載によると、データはローカル側で加工されるためサーバーにはアップロードされないとのこと。サーバーに記録されるのはGoogle Analytics関連の基本的なアクセス情報と、アップロード時と変換後のファイルサイズのデータだけだそうです。
Squoosh
https://squoosh.app/

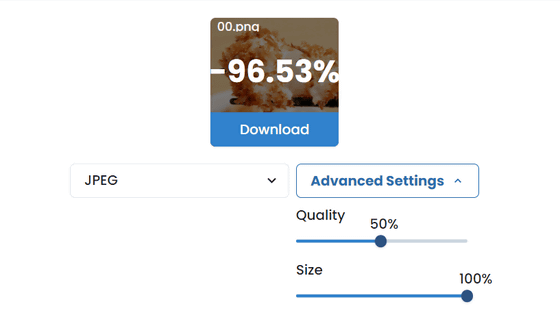
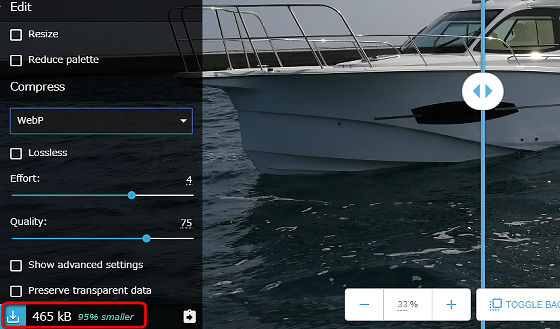
まずは、Nikonのデジタル一眼レフカメラ「D5」で撮影したデータを読み込ませてみました。元データは解像度が5568×3712ピクセルでファイル容量は8.58MBという重量級の画像データでしたが、右下を見るとSquooshで圧縮した場合のファイル容量として「715kB」、圧縮率としては実に92%も小さくなることが表示されています。画面中央にはスライダーが表示され、左右に動かすことで元データと変換後の画質の違いを確認できますが、正直いってブラウザ上で比較するだけではその違いを見抜くのは極めて困難でした。

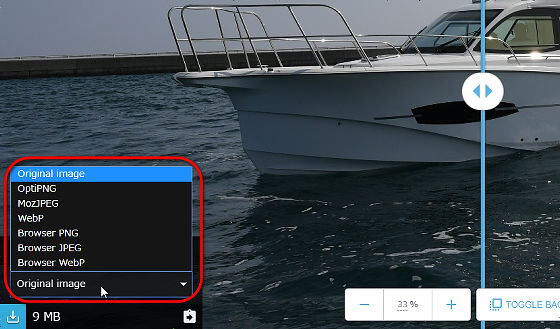
上記の圧縮はjpgファイルへの変換でしたが、メインとなるのは何といってもWebPファイルへの変換。左下の「Original Image」の部分をクリックすると、WebP形式など複数のフォーマットを選択することができます。

試しにWebP形式を選んでみると、圧縮後のファイルサイズはさらに小さくなって465kB、実に95%もファイル容量を小さくすることが可能です。もちろん、画像のピクセル数はオリジナルのままです。

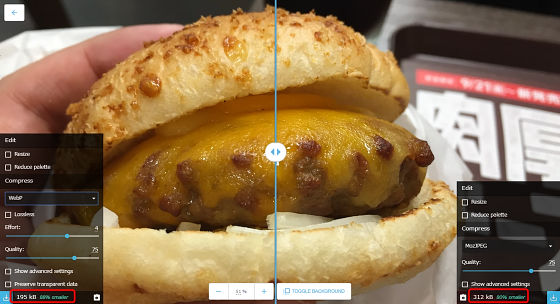
「D5なんていうプロ機で撮影した画像だからグッと圧縮できただけでは?」という疑問が頭をよぎったので、次は一般的なカメラで撮影したデータでも試してみました。iPhone 6のカメラで撮影した容量1.48MBのデータを読み込ませたところ、WebP形式だと195kBへ89%の削減、jpg形式でも312kBと80%も削減することができました。

このほか、WebP形式は不透明度情報などが表現できるアルファチャンネルに対応しているので、png形式など透明の情報を持つデータにも対応可能。Squooshはオープンソースとして提供されており、ソースコードはGitHubで公開されています。
GitHub - GoogleChromeLabs/squoosh: Make images smaller using best-in-class codecs, right in the browser.
https://github.com/GoogleChromeLabs/squoosh/
・関連記事
現在の画質そのままで圧縮率を60%向上させる新規格「JPEG XL」の技術公募が開始 - GIGAZINE
画像のノイズを落としたり容量を小さくしたりするにはどのようなコードを書く必要があるのか? - GIGAZINE
次世代動画コーデック「AV1」の圧縮技術を利用する次世代画像フォーマット「AVIF」 - GIGAZINE
縦横比を無視したリサイズをしても違和感のない画像に仕上げることができる画像リサイズ用ライブラリ「Caire」 - GIGAZINE
なぜ画像に「ぼかし」を入れると色の境界部分がつぶれてしまうのか? - GIGAZINE
・関連コンテンツ